Оглавление:
Хотите добавить на свой WordPress-сайт больше привлекающих внимание кнопок?
Кнопки — отличный способ представить пользователям ссылки в привлекательной форме. В маркетинге подобные кнопки обычно называют элементами с призывом к действию (CTA), и они невероятно полезны.
Хорошо продуманная кнопка может привлечь внимание пользователей, потому что она выделяется на фоне остального контента.
Вы можете использовать кнопки, чтобы направлять пользователей на любую транзакционную страницу, такую как страницы с ценами, страницы товаров, страницы услуг или любую другую страницу, которая помогает повысить коэффициент конверсии и увеличить продажи.
Так что, если вы ищете способ добавить кнопки на свой WordPress-сайт, это руководство для вас.
В этой статье мы расскажем о том, как добавить кнопки на WordPress- сайт без необходимости программирования. Но прежде чем мы сделаем это, давайте рассмотрим важность использования кнопок на сайте.
Важность использования кнопок на сайте
Правильно используя кнопки на WordPress-сайте, легче получить больше конверсий. Это дает:
- Расширение списка рассылки;
- Получение большего количества подписчиков в социальных сетях;
- Увеличение продаж;
Или любое другое действие, которое должны выполнять ваши клиенты на сайте.
Добавление кнопок в записи и на страницы побуждает пользователей делать то, что вы от них хотите. Без кнопки или другого CTA-элемента сайту не хватает оптимизированной стратегии, а коэффициент конверсии зависит от случая.
Как говорит эксперт по маркетингу Нил Патель, кнопка или CTA-элемент — это «мост между маркетингом и продажами». Вы можете использовать кнопки в WordPress, чтобы предоставить пользователям призыв к действию, например, «Купить», «Связаться с нами», «Загрузить» или многие другие.
Однако важно знать, как использовать эти кнопки для увеличения конверсии. Есть несколько факторов, которые делают одни кнопки лучше других.
А именно:
- Понимание цели конверсии;
- Создание короткого и запоминающегося текста кнопки;
- Использование ключевых слов;
- Обеспечение стимула.
Но это всего лишь некоторые из большого количества самых разнообразных факторов.
Теперь давайте рассмотрим, как создать отличные кнопки для вашего WordPress-сайта без необходимости программирования.
Шаг 1. Установка Beaver Builder на WordPress-сайт
Есть сразу несколько способов добавить кнопки на WordPress-сайт, но сегодня мы рассмотрим один из самых простых — с помощью плагина Beaver Builder.

Первый шаг — установить плагин Beaver Builder.
Beaver Builder — это мощный конструктор страниц с функцией перетаскивания, который не только предлагает простые способы создания кнопок для WordPress, но и позволяет создать дизайн всего веб-сайта.
Beaver Builder включает в себя множество потрясающих шаблонов, которые можно сразу же использовать. Также предусмотрена возможность добавлять различные модули. Один из этих модулей — кнопка для WordPress.
Итак, после того, как вы установили Beaver Builder, добавить кнопку на WordPress-сайт очень просто!
Шаг 2. Добавление кнопок на WordPress-сайт
Как переустановить WordPress-пошаговое руководство
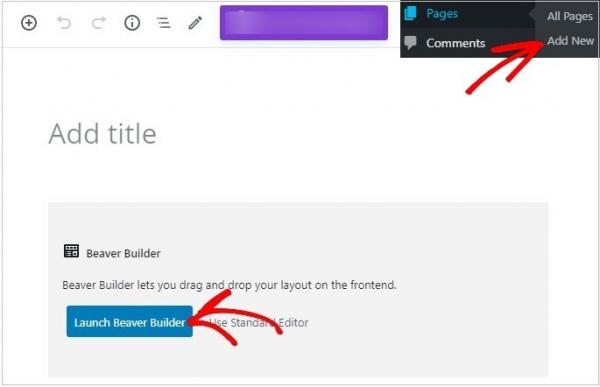
Теперь, когда плагин установлен и активирован на вашем WordPress-сайте, перейдите в меню Страницы» Добавить. После этого на экране откроется новая страница с опцией «Запустить Beaver Builder». Кликните по ней.

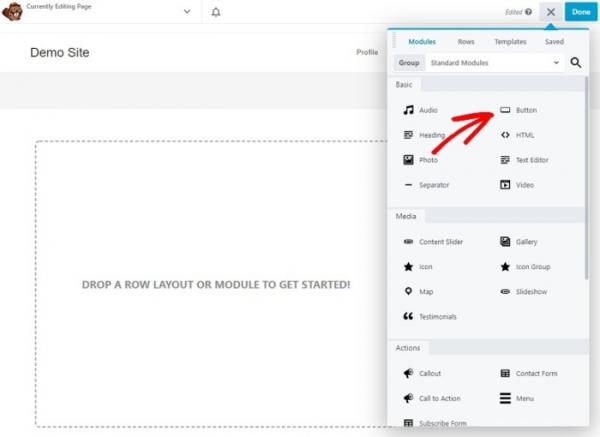
Вы увидите визуальный конструктор слева и модули справа. Просто нажмите на модуль кнопки, расположенный справа, чтобы перетащить его в область конструктора, доступную слева. Вы сможете разместить эту кнопку в любом месте страницы.

Как использовать Sass с WordPress. Пошаговое руководство
Шаг 3: Настройка кнопок
После того, как кнопка добавлена, самое время ее настроить, чтобы сделать максимально привлекательной для посетителей сайта. К счастью, настроить кнопку с помощью Beaver Builder также очень просто.
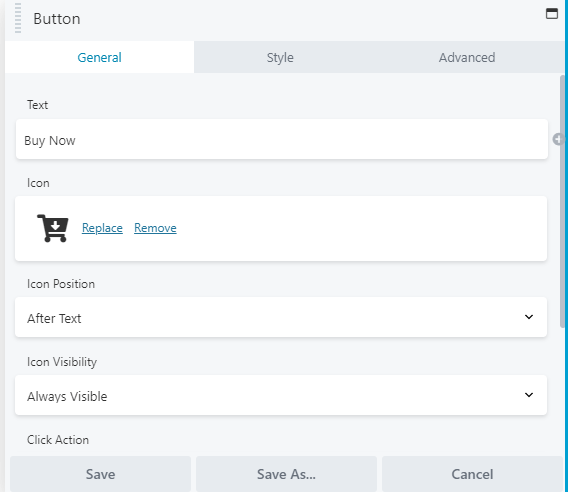
Просто нажмите кнопку, и на экране появится небольшое всплывающее окно с тремя различными вкладками:
- Общие;
- Стиль;
- Дополнительно.
На вкладке «Общие» вы сможете работать с текстом кнопки, добавить иконку, работать с положением иконки и добавлять ссылки для кнопки.

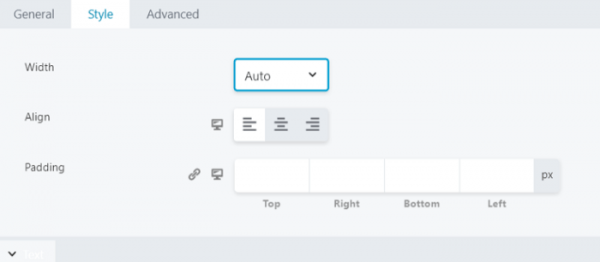
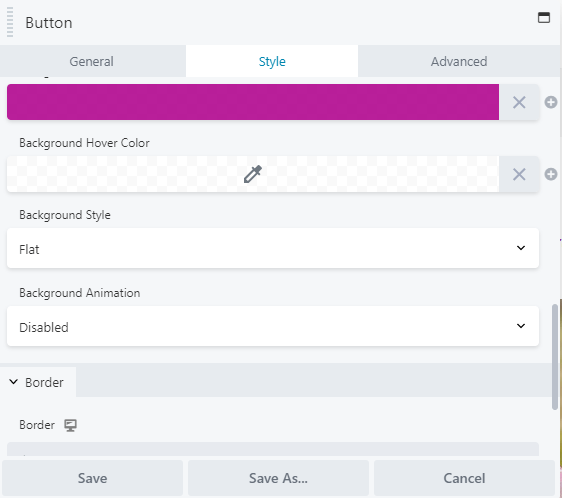
Кроме того есть вкладка «Стиль», на которой можно изменить дизайн кнопки. Например, можно работать с шириной кнопки, отступом, цветом текста кнопки, цветом текста при наведении и другими элементами внешнего вида кнопки.

Дропшиппинг – это просто: пошаговое руководство для WordPress
В этом разделе также задаются шрифт, стиль и интервал, тени текста и т. д. Кроме того, плагин Beaver Builder предоставляет возможность добавлять цвет фона, эффекты анимации и границы.

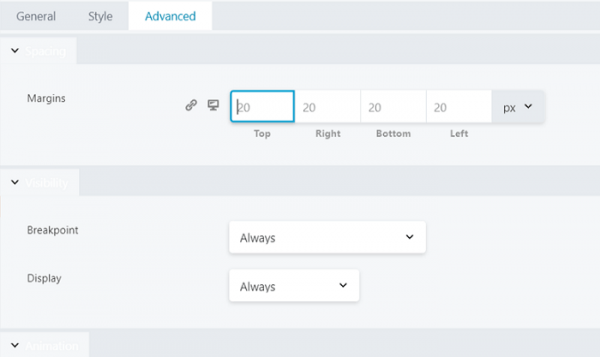
Наконец, у нас есть вкладка «Дополнительно». Здесь доступны более продвинутые параметры, такие как добавление интервала для полей, добавление настройки времени для любой анимации, которую вы можете использовать, и многое другое.

И если вы хотите сделать кнопку на 100% настраиваемой, то можно даже добавить HTML-код, чтобы получить полный контроль над дизайном кнопки. Но для этого вам понадобится немного кода.
На вкладке «Дополнительно» также можно импортировать / экспортировать кнопку на другой WordPress-сайт или с него.

Благодаря плагину Beaver Builder у вас появятся все возможности, необходимые для создания и стилизации кнопки так, как хотите именно вы. После завершения настройки не забудьте нажать кнопку «Сохранить» во всплывающем окне.
Шаг 4. Публикация кнопки
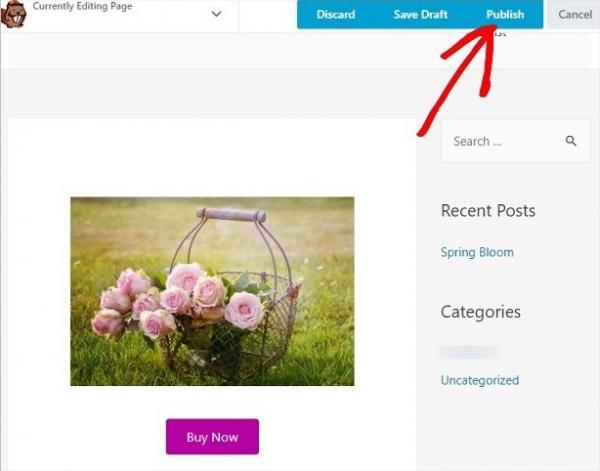
Последний шаг – опубликовать созданную кнопку. Для этого просто перейдите на вкладку «Готово», доступную в правом верхнем углу экрана. На ней отобразятся три доступных варианта.
- Сбросить;
- Сохранить черновик;
- Опубликовать.

Нажмите кнопку «Опубликовать», чтобы созданная вами кнопка начала работать. И это все! Только что вы успешно создали кнопку на WordPress без программирования.
Источник: www.internet-technologies.ru