Оглавление:
- 1 Лучшие движки для самостоятельного создания сайта-визитки
- 2 1. uKit – лучший конструктор сайтов-визиток → детальный обзор
- 3 2. WordPress – самая популярная CMS для сайта визитки → детальный обзор
- 4 3. WIX – лучшие шаблоны для творческих сайтов-портфолио → детальный обзор
- 5 4. uCoz – бесплатная онлайн платформа для любого сайта → детальный обзор
- 6 5. Nethouse – инструмент для создания сайта событий → детальный обзор
- 7 6. Ucraft – конструктор сайтов-визиток для творческих людей → детальный обзор
- 8 7. Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор
- 9 8. Divly – создание сайта визитки "под ключ"
- 10 Как создать сайт-визитку самостоятельно?
- 11 Сколько стоит сайт визитка?
- 12 Общий список (16 штук)
- 13 Наши рекомендации | Как создать хороший сайт
Сайт-визитка – это самый простой в плане реализации тип сайта, он способен презентовать вас и ваш бизнес в глазах целевой аудитории. Такой проект содержит небольшое количество веб-страниц – 5-10 шт. Иногда больше, если есть, что выкладывать.
Предлагаем ознакомиться с руководством по самостоятельному созданию сайта-визитки и подходящими для этой цели движками.
Сайт-визитка – веб-ресурс для привлечения внимания аудитории к бренду, человеку, услуге, товару или чему-то ещё. В поддержку любой коммерческой деятельности стоит публиковать сайт-визитку. Клиника, адвокат, организатор мероприятий, фотограф, строитель, турагентство, автомастерская, разработчик, дизайнер, модель, клининговая служба, салон красоты – мизерная часть примеров ниш, которые можно и нужно продвигать с помощью сайта-визитки, в том числе.
Что всё это даёт? Сайт улучшает репутацию бизнеса, популяризует его, увеличивает доходность за счёт привлечения новых клиентов. Однажды созданный, он будет беспрерывно работать на благо компании или продвижение личного бренда. Вложения времени и средств в создание визитки очень быстро окупаются.
Сайт-визитку выгодно и даже интересно делать самостоятельно. Речь идёт о простейшем типе сайта. Получив на руки хороший сайтостроительный инструмент, вы сами за пару дней или неделю сделаете всё в лучшем виде. Будете гордиться собой. И главное – знать, как там всё устроено, сможете оперативно добавлять и обновлять информацию по мере необходимости.
Оглавление
- Лучшие движки для сайта-визитки:
- uKit – лучший конструктор для создания бизнес-сайтов
- WordPress – самая популярная CMS для сайта визитки
- WIX – лучшие шаблоны для творческих сайтов-портфолио
- uCoz – бесплатная онлайн платформа для любого сайта
- Nethouse – инструмент для создания сайта событий
- Ucraft – конструктор сайтов-визиток для творческих людей
- Weblium – сервис для создания сайтов-визиток с встроенным ИИ
- Divly – создание сайта визитки "под ключ"
- Сколько стоит сайт визитка?
- Общий список (16 штук)
- Наши рекомендации, как создать хороший сайт
- Отзывы/вопросы/консультация
Лучшие движки для самостоятельного создания сайта-визитки
Конструкторов сайтов, подходящих для создания визиток, очень много. Но, как и в любой сфере, среди них есть более и менее приемлемые решения по совокупности признаков. В качестве примера мы выбрали ТОП-7 проверенных сервисов, которые помогут легко и эффективно справиться с поставленной из разных ракурсов задачей. При этом, все они обладают доступной стоимостью. Цена/качество в своём классе.
Для тех, кто желает работать на своём хостинге и в полной мере управлять процессом, мы добавили в подборку WordPress. Он отлично подходит для создания визиток любой сложности и направленности. Относительно прост в освоении и удобен в сопровождении проекта. Ну и бесплатен сам по себе, хотя за хостинг придётся заплатить, что естественно.
Рекомендуем!
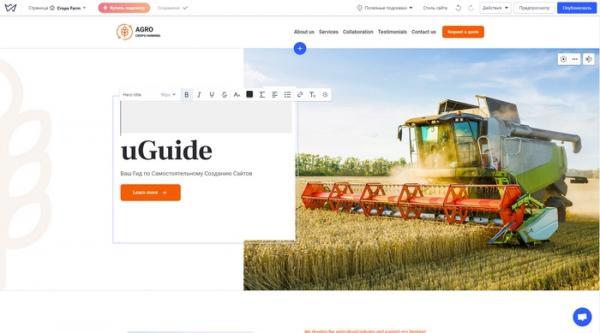
1. uKit – лучший конструктор сайтов-визиток → детальный обзор

uKit – это самый популярный российский конструктор сайтов для бизнеса. Идеально подходит для предпринимателей, малого бизнеса, профильных специалистов, творческих личностей, фрилансеров. Позиционируется как платформа для создания бизнес-визиток, сайтов-портфолио, лендингов. Имеет практически идеальный набор функций для выполнения этих задач. Огромное количество встроенных красивых шаблонов, разбитых по тематикам из сфер различных отраслей, удобный визуальный редактор, продвинутые возможности настройки структуры страниц и большое количество контентных элементов, которые на них можно добавлять. Прайсы, калькуляторы расчета стоимости товаров и услуг, таблицы, отзывы, онлайн-консультант, корзина, витрина и другие полезные фишки. Всё это есть uKit.
Работая с движком, от вас вообще не потребуется знаний кодинга. Просто выберите шаблон, наиболее подходящий под тематику вашей деятельности, замените демо-данные на свои, немного подправьте структуру/дизайн на свой вкус. Ничего сложного. Все действия над сайтом можно выполнять при помощи мыши, ведь в uKit используется по-настоящему классный визуальный редактор.
Интерфейс служит образцом интуитивности восприятия – даже у неопытного пользователя вряд ли возникнут вопросы, что, куда, и как. Система ведёт за руку пользователя от начала и до конца. Тем более, после регистрации проходя по шагам вы уже заполните добрую часть информации для сайта.
Использование движка обойдётся в 48$/год, а благодаря специальному промо-коду (UGUIDE-25) и того дешевле – $36/год. Почти бесплатно, удобно и функционально. Идеальный выбор.
Если же вам нравятся сайты на uKit, но совершенно нет времени даже минимально вникнуть в процесс их создания, можете заказать готовую визитку «под ключ» у разработчиков движка. Работа обойдётся в 3900 руб. (разовая оплата). Составите задание, проверите результат и отправите на доработку, если потребуется. В конце концов, получите именно то, чего желали. Беспроблемное решение для занятых людей за смешные по меркам нашего времени деньги.
2. WordPress – самая популярная CMS для сайта визитки → детальный обзор

WordPress – выгодный движок. Он бесплатный, сравнительно простой и востребованный, что привлекает всё новых разработчиков шаблонов и плагинов. Пользователь получает доступный в обслуживании инструмент с огромным потенциалом.
При выборе хорошего хостинга процедура установки и настройка будет автоматизирована. Останется создать базу данных, и указать её название при установке. При использовании хостинга Bluehost.com домен получите в подарок. Таким образом, минут через 5 после авторизации у вас будет готовый к работе WordPress последней версии на выбранном домене. Сложность вхождения ушла недалеко от конструкторов. Почти всё хостинг делает автоматически с вашего позволения. Технической рутины почти нет.
Вообще, мы симпатизируем Bluehost (детальный обзор). Потому что:
- Работает быстро и безотказно благодаря большой распределённой сети дата-центров по всему миру, а также использованию технологии CloudFlare CDN. По итогу, независимо от физического местоположения пользователя, сайт, размещённый у этого хостера, грузится молниеносно.
- Удачная админка, в которой понятно поданы сложные для новичков опции и возможности.
- На тарифах дают кучу дискового SSD-пространства, 50 Гб здесь – минималочка;
- Абузоустойчивость. Никакие жалобы конкурентов, госорганов и неприятелей не закроют ваш сайт. Давление на хостера здесь не работает. Ваш интерес как клиента стоит выше чужих претензий.
- Именно этот хостинг разработчики WordPress рекомендует уже 15 лет для использования в связке со своим движком. Показательное партнёрство.
- Нормальные цены. $2.95 в месяц хватит на оплату специального WP-тарифа, речь о котором шла выше. Домен и SSL дают в нагрузку. Хорошая цена за удобство и надёжность.
- Некоторые наши проекты живут на Блухосте, опыт положительный. Из нюансов нечего вспомнить, запустили и забыли, как говорится.
Для создания визитки на WP от вас потребуется немного. Основная задача – освоить панель управления и выбрать плагины для повышения эффективности работы. Если вы начинаете с нуля, то вопрос решится просмотром пары-тройки обучающих видео на YouTube или же прочтением нашего подробного руководства. Там всё последовательно покажут и расскажут. Какой-то загадки WP не таит в себе – наоборот, админка предельно линейная и понятная. В течение одного дня по горячим следам после или в процессе просмотра видеоуроков вы привыкнете к возможностям движка, перестанете бояться и путаться.
WordPress – самый востребованный движок для визиток и блогов. Освоить его под силу каждому пользователю ПК. Народный вариант, лазейка в мир профессиональной разработки сайтов для людей, далёких от этого всего по роду деятельности и склонностям.
В панель управления встроены библиотеки шаблонов и плагинов. То есть вы можете поискать по названию или просто выбрать любую позицию, установив в один клик. Всё, что может потребоваться в работе, идёт в коробке с движком. Ничего не придётся искать за её пределами.
Если привлекает идея работы с CMS – не видим причин вас отговаривать. Конкретно в случае с WordPress эта идея выглядит хорошей для новичков. О других движках такого не скажешь, все они без исключения более сложные. Визитка с блогом на WP – простой в реализации и отличный способ поддерживать бизнес в тонусе.
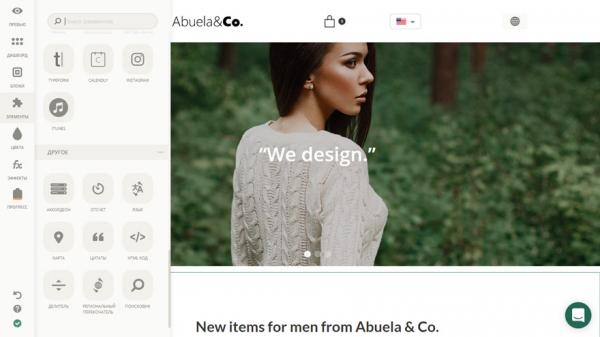
3. WIX – лучшие шаблоны для творческих сайтов-портфолио → детальный обзор

Wix – один из самых топовых конструкторов визиток. Он привлекает выдающимся качеством шаблонов, красотой редактора и приличными возможностями. Последние поможет расширить встроенный магазин приложений – AppMarket. Можете добавлять на страницы огромное количество виджетов различного назначения, настраивать их вид, функционал, позиции и прочее. Для создания яркой визитки хватит и половины мощностей платформы.
В арсенале Wix имеются гибкие инструменты для кастомизации дизайна. Вы сможете адаптировать практически любой элемент на странице под свой вкус и задачу, добавить эффекты, анимации, иконки и прочую настраиваемую графику. Очень удобный и функциональный редактор изображений. Вам не понадобится Photoshop для обработки изображений. Всё необходимое можно сделать прямо в панели управления Wix после заливки файла: настроить размер, цветовые параметры, кадрировать, добавить эффекты. Многим понравится поддержка в редакторе стандартных сочетаний горячих клавиш – их использование ускоряет работу в разы. Также вы можете работать с вашим сайтом через фирменное мобильное приложение.
Стоимость «Базового» тарифа, подходящего для создания визитки, составляет 150 руб/мес. Получить за столь скромные деньги мощь экосистемы и редактора Wix в своё распоряжение – подарок. Без преувеличения. Берите, не задумываясь, если сервис вам нравится.
Для создания бизнес-сайтов (визиток НЕ портфолио) Wix предлагает «Ascend» – концепцию платформы из приложений, превращающих панель управления в виртуальный офис. Взаимодействовать с посетителями, обрабатывать заявки, почту, уведомления, строить маркетинговые сети и многое другое – всё это позволяет набор встроенных приложений. Конструктор позволяет вести дела онлайн эффективно и комфортно.
В Wix довольно просто достичь хорошего результата. Редактор визуальный, функционал понятный и имеет множество интересных настроек. Вставка видео на фон, эффект параллакса для фонов, раздельное редактирование десктопного и мобильного шаблона, разделение блоков широкоформатными полосами, якорные меню. Список длинный. Общий смысл таков: движком удобно и приятно пользоваться, создание сайта будет похоже на яркий праздник, хозяином которого будете вы. За пару часов можно получить выдающийся результат. Без учёта написания текстов, конечно.
4. uCoz – бесплатная онлайн платформа для любого сайта → детальный обзор

uCoz – самый известный и мощный сайтбилдер в Рунете. Построен по модульной системе. Перед началом использования движка вы сможете самостоятельно выбрать набор функций для будущего сайта. В Юкоз у пользователя есть доступ к исходному коду почти всего и вся. Владея знаниями, с этим движком можно работать не менее эффективно, чем с продвинутой CMS. Но можно обойтись и без спецнавыков. Новички тоже не растеряются, планомерно повышая свой уровень с азов. Система со старта не требует от вас каких-то заоблачных познаний для своего использования.
uCoz достаточно прост в освоении. Административная панель отлично структурирована, симпатична, имеет множество настроек. Придётся уделить время, чтобы разобраться хотя бы в части из них. Но не волнуйтесь: создание хорошей визитки потребует от вас освоения от силы 20% возможностей платформы. При этом, вы можете её использовать бесплатно без существенных ограничений функционала.
Ещё одним плюсом при создании некоммерческих сайтов является возможность полнофункционального бесплатного использования движка. Также при создании, к примеру, визитки госадминистрации или больницы, вы сможете активировать версию сайта для слабовидящих в один клик. Согласно действующему законодательству, её должен иметь любой сайт госструктуры. Вы сможете выполнить это требование гораздо более простым путём, чем в большинстве других систем.
Оптимальным платным тарифом для создания визитки будет «Базовый» за $4.2/мес (цена при покупке на 2 года, то есть минимальная). Вам отключат рекламу сервиса, добавят дискового пространства до 2 Гб, откроют доступ к обращениям в техподдержку.
Солидный выбор бесплатных шаблонов и продвинутые возможности по их редактированию позволят создать дизайн любой сложности. При желании, можно за 15-20$ купить в фирменном магазине премиум-дизайн, одев свою визитку в красивую одёжку без лишних усилий. Далее потребуется набросать необходимые страницы, закрепив их за пунктами меню, добавить текстовую часть, фото/видео, прайсы, предложения. Скорее всего, это ни у кого особых затруднений не вызовет. За пару вечеров можно управиться без посторонней помощи, даже будучи новичком.
5. Nethouse – инструмент для создания сайта событий → детальный обзор

Nethouse – популярный российский конструктор сайтов и магазинов. Выделяется простотой, набором полезных интеграций внешних сервисов и приемлемой стоимостью. Его чаще всего используют для сборки небольших магазинов до 1000 товаров. В контексте нашей задачи система интереснее всего показывает себя в публикации конкретного типа визитки – сайта событий.
Nethouse.События – интересный сервис для тех, кому нужно продавать онлайн билеты на какие-либо мероприятия. Концерты, конференции, спортивные праздники, выставки и прочее. В процессе работы сайт будет вести учёт мест и кассовых сборов. Можно просто анонсировать что-либо без привязки к монетизации. Общий смысл таков: если вам нужна афиша мероприятия, используйте этот конструктор. Он реально удобный. А ещё – бесплатный.
После входа в систему сможете выбрать один из пяти шаблонов страницы события. Далее впишите тематику, дату, место (физический адрес или ссылку на вебинар) и время проведения. Потом заполните шаблон вашей информацией, убрав демо-контент. Можете добавить/убрать секции в удобном визуальном редакторе, настроить их под себя.
Делается это всё очень быстро. Если вы знаете, что писать, медиа-контент лежит наготове, то справитесь за пару часов. Ссылки на полученные афиши событий можно вставлять в почтовые рассылки, добавлять в соцсети и мессенджеры. Всё это можно публиковать бесплатно в любом количестве.
Платная часть услуг вступает в силу, когда вы подключаете онлайн-кассу. Система удерживает 4.9% фиксированной комиссии с продаж билетов. Учитывая удобство, плата выглядит обоснованной. Те, кто пожелает убрать рекламу в футере сервиса и немного расширить возможности, должны заплатить 499 руб/мес. Если же пометка «Nethouse» не напрягает, можете использовать его бесплатно.
6. Ucraft – конструктор сайтов-визиток для творческих людей → детальный обзор

Ucraft – удобный для новичков конструктор с визуальным редактором. Можно тестировать бесплатно все возможности в течение 14 дней. Сразу после входа в редактор система предоставит пошаговый план по созданию сайта, содержащий ссылки на интерактивные уроки по реализации тех или иных возможностей. Вы всегда можете вернуться к этому чек-листу, проверяя, не упустили ли чего-нибудь. Это очень удобно и отчасти гарантирует полноценный результат новичкам.
Редактор простой, позволяет формировать макеты веб-страниц из отдельных элементов и готовых секций, которые упорядочены разделами: шапка, подвал, галерея/слайдер, интернет-магазин, колонки, о нас, контакты, блог, статьи, окошки, социальные иконки, формы, карты, текстовые блоки, отзывы и т. д. Все эти секции собраны в тематические структуры из отдельных элементов, которые тоже можно произвольно использовать: текст, кнопка, изображение, видео, иконка, логотип, меню, разделитель, слайдер, галерея, магазин (корзина, товары, фильтр, категории), блог (статьи и их категории), интеграции внешних веб-сервисов (Facebook, PayPal, Twitter, Typeform, Disqus, Instagram, Вконтакте и т. д.), а также цитата, отчёт, смена языка сайта, карта, вставка своего HTML-кода, переключатель региона, поиск и прочее.
Готовых шаблонов в системе около 70, они постоянно обновляются, причём, новые варианты заменяют старые со временем, то есть разработчики не складируют прошлые версии макетов, а стараются поддерживать ассортимент в более-менее актуальном состоянии. Поэтому готовых дизайнов не так уж и много – происходит ротация. Все они адаптивные, современно выглядят, удобны в редактировании.
Ucraft позволяет создавать мультиязычные сайты, обладая по этой части самым простым и логичным интерфейсом. Также на всех тарифах предусмотрена возможность продажи цифровых и обычных товаров – магазинный модуль здесь полноценный, практически не уступает профильным eCommerce-движкам. Данные обо всех клиентах автоматически попадают во встроенную CRM-систему.
Движок подходит для командной работы. Вы можете добавлять соавторов для совместной работы над проектами. Здесь есть встроенный конструктор логотипов, а также инструменты дизайнера для создания секций уникальной структуры под любые задачи. То есть можно собрать сайт с нуля, используя только собственно созданные секции.
Встроенный блоговый модуль хорош, его можно использовать в качестве дополнения к визитке/магазину или в качестве главной страницы для ведения тематического/личного блога с регулярными публикациями.
Дополнительное внимание клиентов привлекут pop-up – движок обладает гибким встроенным инструментом для создания/настройки/вывода всплывающих окон. С их помощью можно решать множество задач: возвращать клиентов, благодарить за покупку, предлагать дополнительные товары/услуги, делать объявления и т. д.
Создание качественной визитки в Ucraft со всей мыслимой функциональностью обойдётся в 650 руб/мес при ежегодной оплате наперёд. Оплата через PayPal, банковские карты и т. д. Действует гарантия возврата средств в течение 2-х недель.
7. Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор

Weblium – яркий движок, свежий и современный. Отлично подходит новичкам ввиду простоты и привлекательности панели управления. Здесь много подсказок. Редактор умный, обладает встроенным искусственным интеллектом – правит на лету пользовательские ляпы, страхует от явных ошибок. Сделать плохой или некрасивый сайт на этом движке очень трудно, даже не имея опыта.
Панель управления удобна не только для новичков, она содержит несколько очень полезных возможностей для разработчиков клиентских сайтов:
- White Label тарифы – оптовая продажа лицензий для пользовательских сайтов, чем больше берёте, тем выше скидка. Полезно для веб-студий и команд разработчиков.
- Режим комментирования – вы можете пригласить для составления примечаний к макетам страниц любого пользователя системы (заказчика, друга и т. д.). Очень удобно согласовывать правки в режиме реального времени – чётко и наглядно.
- Можно делиться сайтом, давая доступ по ссылке или даже QR-коду – удобно показывать клиентам текущий прогресс.
- Можно добавлять соавторов в команду для совместной разработки проектов.
- Можно передавать сайты между аккаунтами внутри системы – отличный способ сдавать готовую работу клиенту, проект которого окажется под собственным логином и паролем. Разработчику не придётся складировать клиентские сайты на своём аккаунте – тоже плюс. Поработали – отдали.
- Возможность работы с резервными копиями – восстановите из истории любой из 5 последних вариантов сайта, если потребуется.
По качеству шаблонов и возможностям их тонкой настройки Weblium очень хорош. Все макеты адаптивные, отлично проработаны структурно, обладают привлекательным дизайном. Визуальный редактор позволяет собирать собственные секции произвольной компоновки. Также в арсенале огромное количество готовых вариантов: подвал и хедер, свой код (JavaScript, HTML/CSS), обложка, призыв к действию, отзывы, услуги и продукты, контакты, о нас, блоговая лента, таймер, текст, социальные сети, расписание и многие другие. В каждом разделе находится 5-10 вариантов компоновки секции.
Кроме того, вы можете модифицировать готовые секции или создавать свои с нуля из более чем трёх десятков отдельных элементов (текст, картинка, свой код, список, соцсети, карта и т. д.). Настроить внешний вид кнопок, цветовую палитру и шрифты можно централизованно для всего сайта, что позволяет без труда соблюсти единую стилистику на всех страницах.
Заявки по всем формам стекаются в CRM – она бесплатная, удобная, идёт из коробки. Составляйте свои воронки продаж по проектам, ведите клиентов к покупке и закрывайте сделки. В этом также поможет удобный модуль для работы со всплывающими окнами: создавайте их сколько угодно, программируйте время, место и длительность показа, срок жизни, управляйте сценариями для разной аудитории. Можно детально настроить дизайн и содержимое каждого окошка.
В плане SEO Веблиум смотрится отлично. Вся статистика переводится в удобный формат графиков и процентов. Можно смотреть данные эффективности каждой формы в отдельности, а также отслеживать клики по кнопкам призыва к действию, оставлять скрытые UTM-метки для сбора дополнительных данных о клиентах. Возможностей море. Кроме того, эти сайты обладают высокой производительностью – от 80 баллов по Google PageSpeed.
Есть встроенный блог, который станет отличным дополнением бизнес-сайта. В системе всего один пользовательский тариф, сайт обойдётся в $8.25/мес. Получаете полную функциональность, неограниченное дисковое пространство, домен и SSL в подарок на 1 год. Также можете заказать готовую визитку, стоимость – от $124 за работу штатного специалиста системы.
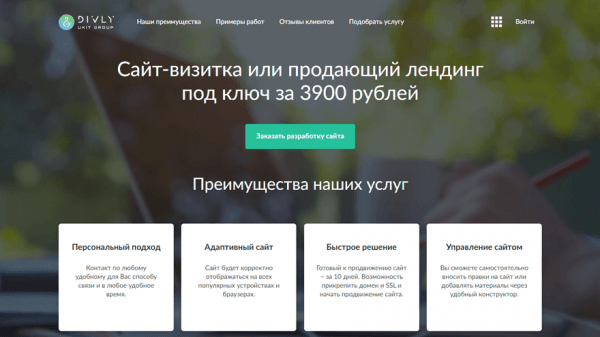
8. Divly – создание сайта визитки "под ключ"

Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут создать сайт-визитку, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Как создать сайт-визитку самостоятельно?
Вам потребуется конструктор сайтов или CMS WordPress как наиболее простая и подходящая платформа своего класса. Для начала стоит прикинуть, что будет на вашем сайте. Информация о компании или о вас лично, описание услуг/продуктов, преимуществ предложения, цены, какие-то сертификаты и лицензии, таблицы, фотографии, видео и, возможно, что-то ещё. Зависит от рода деятельности – вам виднее, что нужно. Чем подробнее опишите важные моменты, точнее, интереснее покажете выгоды от сотрудничества с вами, тем лучше. Получите больше обращений.
Мы от себя предложим несколько удачных вариантов конструкторов (чуть выше). Сможете ознакомиться с их полными обзорами либо сразу же протестировать. Что бы вы ни выбрали, последовательность действий по созданию визитки в них будет схожей. Немного отличается вариант с WordPress. Чтобы упростить подход к CMS, выбирайте хостинг с оптимизированным под этот движок тарифным планом – лучший вариант, признанный самими разработчиками WordPress, – хостинг-провайдер Bluehost. Желая работать с этой системой, идите сразу на сайт хостинга, там получите всё необходимое.
Пошаговая инструкция
Допустим, вы уже выбрали движок и зарегистрировались в нём. Что делать после этого? Выложим пошаговый план действий, справедливый во многом и для WordPress, ибо смысл процесса одинаковый:
- Выберите шаблон из набора готовых вариантов. Желательно максимально соответствующий тематике – так будет проще его редактировать под себя, заменяя демо-контент своими данными. Предварительно можете ознакомиться с нашей подборкой лучших примеров сайтов-визиток.
- Заполните общие настройки сайта: название, описание, регион, подключите аккаунты социальных сетей и всё в таком духе.
- Поправьте структуру страниц, если нужно. Добавьте необходимые виджеты, уберите лишние, настройте их внешний вид. В общем, подгоните макеты страниц под свою задачу.
- Настройте дизайн сайта. Выберите фон, логотип, цвета элементов, шрифты и всё остальное из этой серии.
- Добавьте контент в полученную структуру. Впишите свои заголовки, загрузите фотографии, статьи, контактные данные и прочее. Наполните сайт, в общем, сделайте его своим.
- Купите и прикрепите к сайту желаемый домен. Обычно это можно сделать прямо в панели управления конструктора (см. инструкцию, как это сделать в конструкторе Wix). На хостинге для WordPress такая услуга, понятно, тоже будет. К тому же, у Bluehost домен вы получите в подарок ещё до начала работ над сайтом, в папку с его названием и будет установлена CMS.
- Заполните SEO-настройки, подключите аналитику от Google и Yandex. Это нужно для просмотра статистики поведения посетителей и продвижения в поисковых системах.
- Осмотрите сайт. Проверьте, насколько хорошо он выглядит в мобильной версии. Ничего не забыли добавить? Поклацайте кнопки, менюшки, ссылки. Всё ли работает? Если нужно, отполируйте шероховатости, исправьте ошибки.
- Опубликуйте сайт. Проверьте, насколько быстро он загружается и насколько корректно отображаются все элементы. Скорость загрузки сайта можно определить, следуя этой инструкции.
В разных системах выполнение вышеуказанного общего плана будет немного отличатся. Интерфейсы разные, настройки, возможности редактора, виджеты и прочее. Но суть процесса от этого не меняется. Даже в случае с WordPress – там тоже есть шаблоны, настройки, виджеты, панель для кастомизации дизайна и прочее. Придётся разве что ещё плагины выбрать, но это несложно. Готовые списки полезных из них легко найти в Сети.
Как оформить сайт-визитку
Сайт-визитка чаще всего состоит из следующих разделов:
- Информация о компании;
- Информация об услугах или товарах;
- Прайс-листы;
- Портфолио;
- Контактные данные.
Если вам нужны партнёры, сделайте отдельную страницу для них. Опишите возможные варианты сотрудничества с вами и выгоды, которые это может принести. Там же расскажите об акциях, оптовых скидках, всяческий особых предложениях, если они у вас есть.
Можно также опубликовать отзывы клиентов, если это уместно для вашей деятельности. В идеале, это должны быть настоящие отзывы клиентов с реальными фото.
Также не помешает добавить форму онлайн-консультанта и установить виджет калькулятора для сайта. Такие вещи добавляют веса восприятию сайта и способны приводить клиентов. Для обработки большого количества заявок/заказов можно подключить CRM-систему.
Рекомендуем также добавить блог. Так вы увеличите количество страниц и текстовый охват сайта. Это положительно скажется на ранжировании в поисковых системах. Насколько? Трудно сказать наверняка, много факторов. Но точно будет лучше. Напишите что-то интересное, связанное с вашей нишей. Насчёт SEO-оптимизации текстов не заморачивайтесь. В предметных статьях невозможно обойти тематические ключевые слова, всё получится само собой.
Визитка должна заинтересовывать людей, не знакомых с вашим бизнесом, а также информировать существующих клиентов об изменениях в ассортименте товаров/услуг, ценах, акциях и прочем.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3/мес |
| WordPress | От $2.95/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $4.2/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От 650 руб/мес |
| Weblium | $8.25/мес |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Общий список (16 штук)
- ТОП-3 лучших сервиса (рекомендуем)

Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный Наш обзор

Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов Наш обзор

Мощный конструктор с визуальным редактором для создания красивых визиток Наш обзор
- СЕРЕДНЯЧКИ (С НЮАНСАМИ)
- uCoz Мощный конструктор для разработки визиток со сложной структурой и дизайном Наш обзор
- Nethouse Хороший вариант для публикации сайтов мероприятий Наш обзор
- Ucraft Интересный вариант для творческих личностей, которым нужен креативный сайт Наш обзор
- Weblium Качественный конструктор для новичков и разработчиков клиентских бизнес-сайтов Наш обзор
- Flexbe Простой и удобный движок для новичков Наш обзор
- Wfolio Хороший движок для создания зрелищных портфолио и не только Наш обзор
- НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
- Vigbo Конструктор портфолио с завышенной стоимостью Наш обзор
- Setup Примитивный движок, в котором трудно создать более-менее приличный сайт Наш обзор
- A5 Запутанный редактор, плохие шаблоны, завышенная стоимость Наш обзор
- Redham Посредственный конструктор с задранным ценником и мёртвой техподдержкой Наш обзор
- Tinkoff Конструктор для создания простейших, однотипных визиток с минимумом возможностей Наш обзор
- Google Sites Движок для создания страниц с предельно простым оформлением на манер документов Word Наш обзор
- Pixli Сложный в использовании и малоэффективный конструктор Наш обзор
Наши рекомендации | Как создать хороший сайт
Все обозначенные конструкторы сайтов и WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Weblium, новичкам и дизайнерам – Ucraft. А WordPress годится в одинаковой мере для всего, но придётся чуть повозиться с выбором и настройкой хостинга/плагинов. Цена вопроса во всех случаях уложится в 5$/мес.
- Автор: Дмитрий Луценко
Источник: uguide.ru