Вот так.
Это дает вам, например, факт, что cursor — это свойство. Но тогда как узнать, для чего нужны действительные значения cursor? Из документации мы знаем, что есть такие значения, как auto, none, help, context-menu, pointer, progress, wait и многое другое.
Но откуда этот список? Что ж, есть список прямо в спецификации, так что это полезно. Но это не гарантирует полного списка значений, которые фактически поддерживает любой конкретный браузер. Может быть значение cursor: skull-and-crossbones и мы даже не узнаем об этом!
Мы можем провести тест, применив его к элементу и посмотрев в DevTools.

Черт.
Но если мы не начнем масштабную атаку по словарю на это свойство, мы фактически не узнаем, какие значения оно имеет непосредственно в браузере. Может быть, Houdini как-нибудь поможет браузерам улучшить анализ CSS?
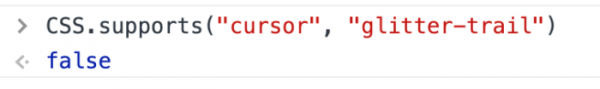
Также можно использовать объект CSS для запуска таких тестов, как CSS.supports(property, value):

Черт.
Можно было бы подумать, что можно использовать что-то вроде CSS.validValues(«text-decoration-thickness») и получить [«<length>», «<percentage>», «auto», «from-font»] и тому подобное, но, увы, это не так.
Источник: www.internet-technologies.ru