Оглавление:
Практическая работа: Проект «Графический редактор»
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Linux.
Цель работы. Научиться применять графические методы в объектно-ориентированном и алгоритмическом программировании.
Задание. Создать проект, который позволит рисовать мышкой.
Проект «Графический редактор» на языках объектно-ориентированного программирования Gambas3
В операционной системе Linux запустить систему объектно-ориентированного программирования Gambas3 командой [Программы — Средства разработки — Gambas3]
1. Создадим графический интерфейс проекта

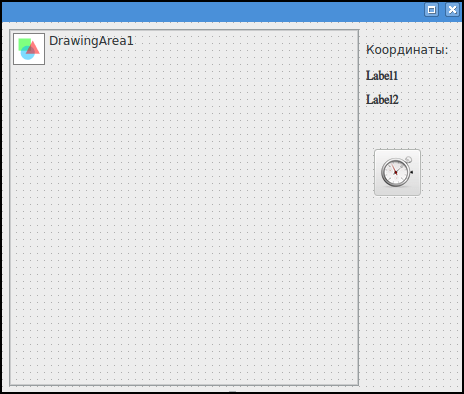
Разместим на форме следующие объекты:
— графическое поле DrawingArea1, для рисования. (Находится на панели инструментов в вкладке Container)
— надпись Label1 для вывода координаты X;
— надпись Label2 для вывода координаты Y;
— надпись Label3 для обозначения координат;
— объект Timer1 для отображения координат X,Y.
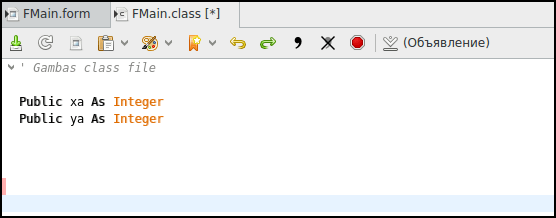
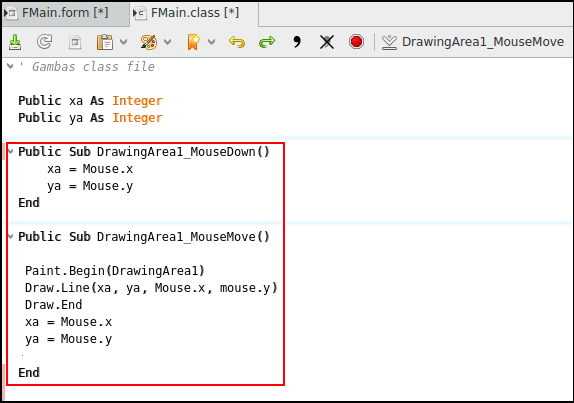
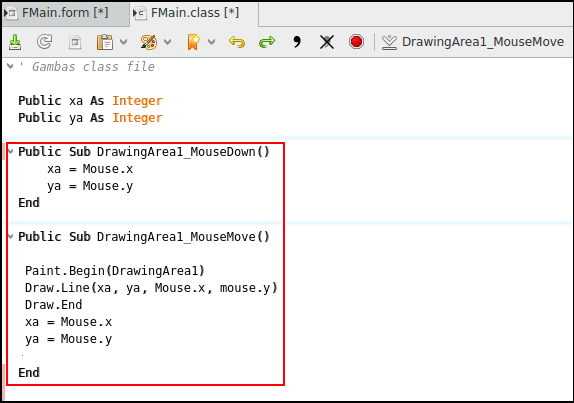
2. Перед началом написания программы нужно объявить глобальные переменные, делается это в самой верхней строке программного кода. Практически сразу после фразы Gambas class file.
Впишем эти переменные:
Public xa As Integer
Public ya As Integer
Переменная xa — является значением переменной для координаты X.
Переменная ya — соответственно значение переменной для координаты Y.
Почему же нельзя было написать просто переменные X и Y, дело в том что эти символы зарезервированны системой. Их использование приведёт к ошибке.
ти графического редактора:

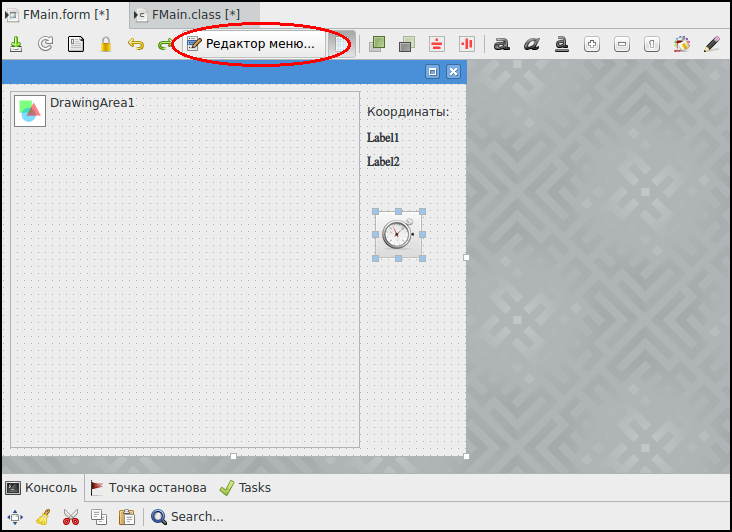
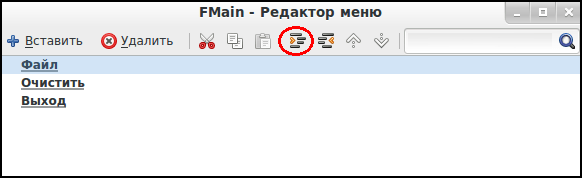
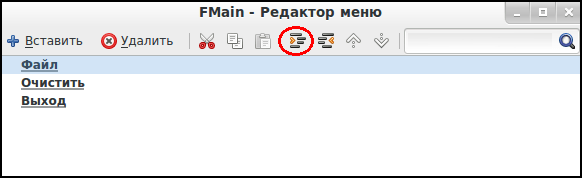
Раз уж мы делаем графический редактор, нужно также добавить ему панель меню, с основными действиями. Для этого нужно перейти по этой кнопке:

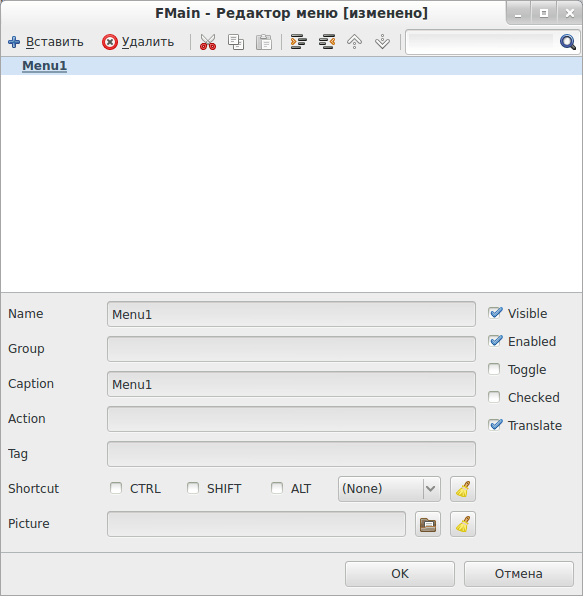
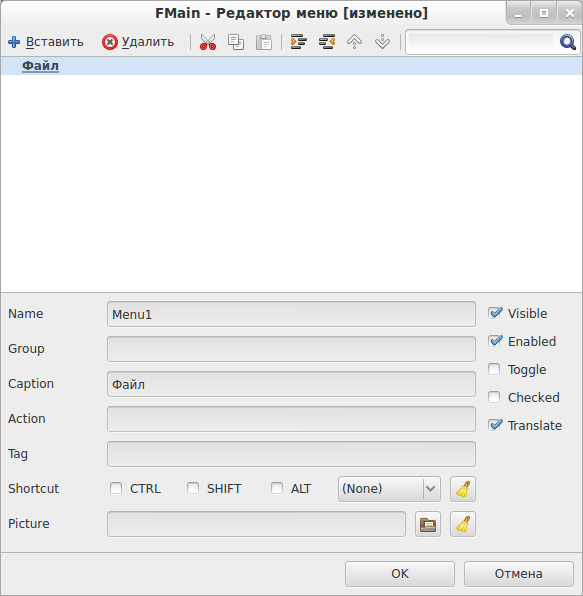
Создаём первый пункт меню — Файл. Для этого нажмём на кнопку «+ Вставить«. Введём в раздел Caption текст — «Файл».


По аналогии создадим пункты меню:
— Очистить;
— Выход;
Однако при создании по умолчанию, они будут каждый как отдельный пункт панели меню.

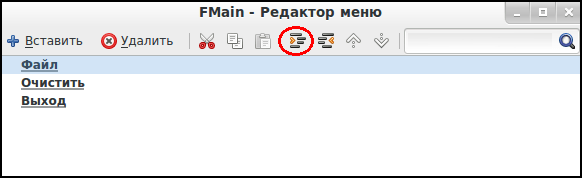
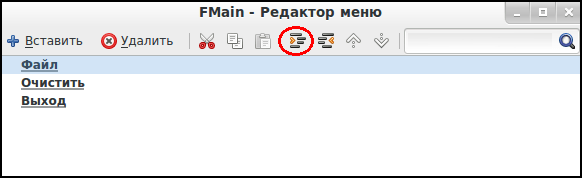
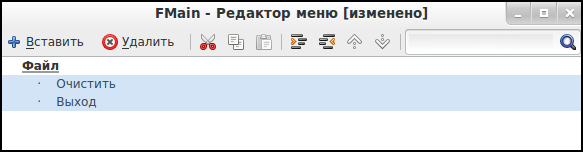
Для того что бы сделать их содержимым пункта Файл, нужно нажать на кнопку «Отступ»:



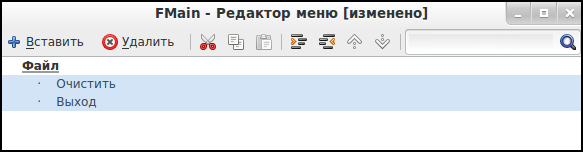
В результате должна получиться такая структура:


Сохраняем меню и выходим на главную форму.
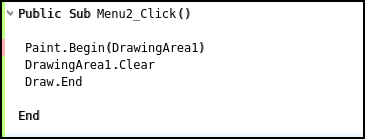
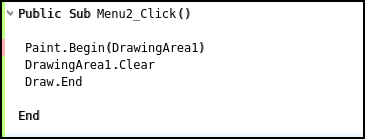
Запрограммируем действия при нажатии на кнопки меню. Для этого щёлкнем из главной формы по кнопке Файл — Очистить, что бы вызвать обработчик событий…Введём код программы для очистки рабочей области графического редактора:


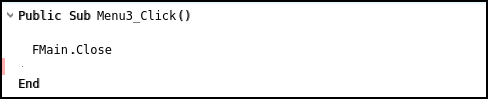
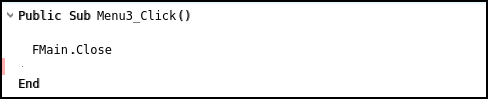
Аналогичную операцию проделаем и для кнопки Файл — Выход. Вводим код:


Осталось ещё немного, на главной форме у нас имеются два таких объекта как Timer1 или DrawingArea1…этим объектам нужно задать определенные свойства.
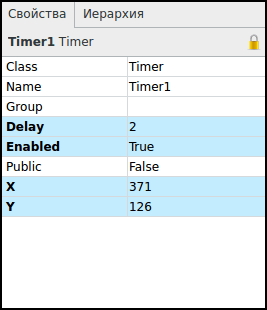
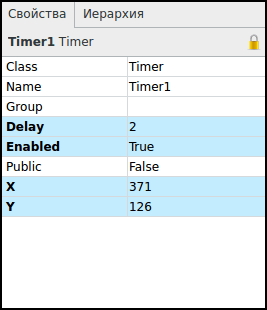
— для Timer1 нужно в свойстве Enable устанавливаем значение True. В свойстве Delay, устанавливаем 2.


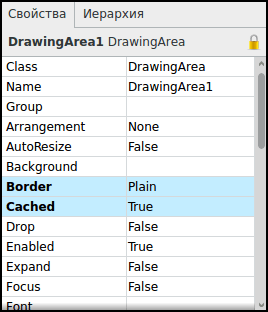
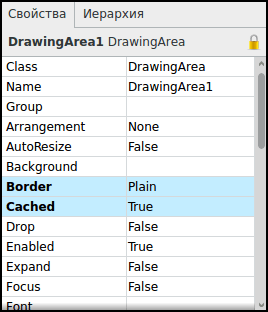
— для DrawingArea1 в свойстве Border устанавливаем значение Plain. В свойстве Cached, устанавливаем True.


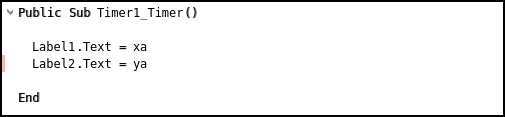
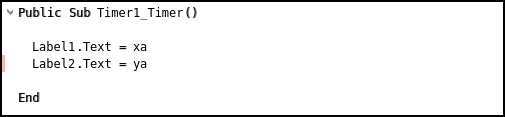
Теперь создадим обработчик события для Timer1, в нём будет фиксироваться текущие координаты рисования кисти. Для этого дважды щёлкнем по объекту Timer1, и впишем простой программный код:


И последнее, основной код, который и позволит нам рисовать на рабочей области. Вписать его нужно сразу под разделом объявления глобальных переменных.


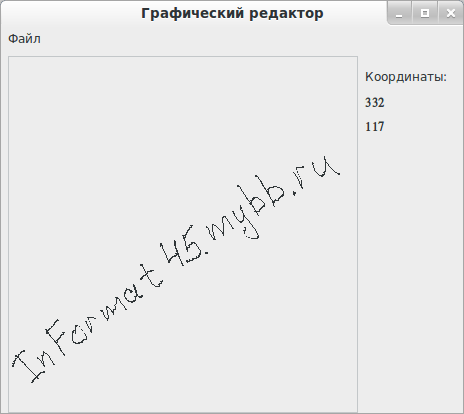
Результат работы программы:


Литература: Учебник: Информатика Базовый курс. 9 класс. Н.Д. Угринович. Учебники «Информатика» для 7–9 классов разработаны в соответствии с требованиями ФГОС и с учетом вхождения курса «Информатика» в состав основной образовательной программы школы в объеме 105 часов (7, 8 и 9 классы).