Оглавление:
В 2019 году 80% пользователей использовали мобильные устройства для поиска в Интернете. То, как ваш сайт отображается для мобильных пользователей, может укрепить или разрушить ваш бренд.
При таком количестве пользователей, полагающихся на мобильные устройства, нетрудно понять, что разработчики спешат найти святой Грааль решений для мобильного веб-дизайна.
В этой статье мы рассмотрим 7 лучших практик мобильного веб-дизайна, а также то, как вы можете использовать их в своем бизнесе.
- Преимущества адаптивного дизайна
- Недостатки адаптивного дизайна
- 1.Поймите пути перемещения пользователей
- 2. Откажитесь от навигации
- 3. Ограничьте количество вариантов
- 4. Упростите все
- 5. Изображения и видео
- 6. Размещение
- 7. Ссылка на контактную информацию
Адаптивный и отзывчивый веб-дизайн
Одно из важнейших решений при разработке для мобильных устройств — выбрать адаптивный или отзывчивый дизайн. Давайте рассмотрим ключевые различия между ними.
Отзывчивый дизайн
Отзывчивый дизайн динамически адаптируется под размер экрана любого устройства. Макет использует медиа-запросы CSS для изменения размера таких аспектов веб-страницы, как ее ширина и высота.
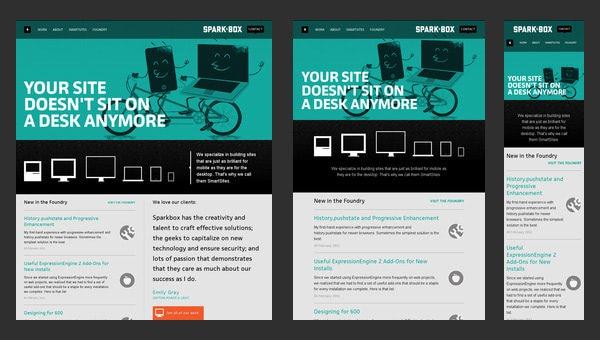
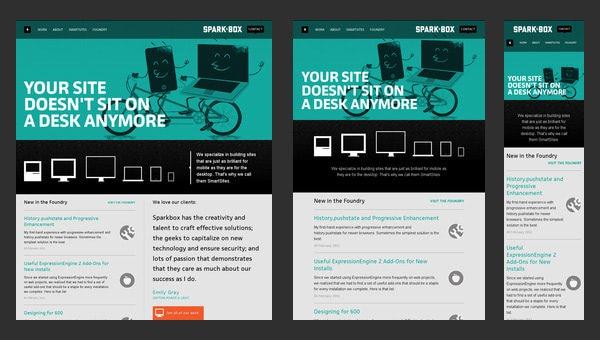
Spark Box представляет собой хороший пример адаптивного дизайна.

Пользователи могут просматривать веб-сайт с отзывчивым дизайном с любого устройства. Разница заключается в том, что содержимое страницы будет динамически упорядочиваться в соответствии с размером экрана.
Преимущества отзывчивого дизайна
- Удобный просмотр на всех устройствах.
- Легче в реализации и экономичнее.
- Необходимо поддерживать только одну версию сайта.
- Google рекомендует использовать именно отзывчивый дизайн.
Недостатки отзывчивого дизайна
- Не совместим с устаревшими веб-браузерами.
- Рекламные объявления могут отображаться некорректно.
- Более медленная загрузка на мобильных устройствах.
- Некоторые элементы могут быть сдвинуты вниз по странице.
Адаптивный дизайн
Адаптивный дизайн по-прежнему удобен для мобильных устройств, но требует другого подхода. Он отображает статические макеты для экранов различных размеров.
Дизайнеру потребуется разработать макеты адаптивного сайта для шести экранов шириной: 320, 480, 760, 960, 1200 и 1600 пикселей.
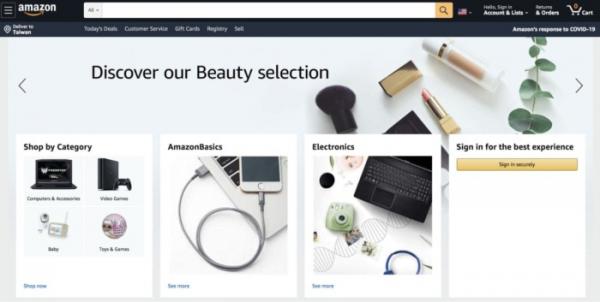
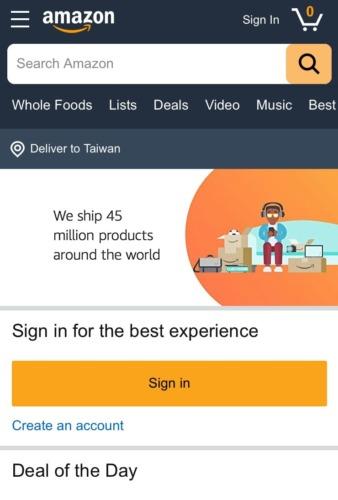
Amazon использует адаптивный дизайн. Ниже показано как их главная страница выглядит на настольном компьютере.

А вот как сайт выглядит на мобильном устройстве:

Пользователи по-прежнему могут просматривать и делать покупки с любого устройства. Но элементы на веб-странице отображаются иначе.
Преимущества адаптивного дизайна
- Оптимизированный опыт просмотра для отдельных устройств.
- Более быстрая загрузка на всех устройствах.
- Дизайнеры могут оптимизировать демонстрацию рекламы.
- Может быть адаптирован к действующим веб-сайтам.
Недостатки адаптивного дизайна
- Более дорогой и трудоемкий в реализации.
- Требуется команда разработчиков для действительно эффективной поддержки.
- Необходимо внести изменения в дизайн всех используемых макетов.
- Регулярно появляются новые размеры экрана
Итак, какой дизайн выбрать?
Примеры дизайна меню сайта
Отзывчивый дизайн очень гибок и прост в обслуживании. Хотя адаптивный дизайн сложнее создать, он обеспечивает больший контроль над тем, как пользователи воспринимают ваш сайт на различных устройствах.
Какой тип дизайна вы выберете, в конечном итоге зависит только от вас. Но перед принятием решения важно взвесить все «за» и «против».
Важность удобства использования веб-сайта
Удобство использования веб-сайта — это показатель того, насколько хорошо пользователи могут перемещаться по сайту. Если пользователи не могут легко выполнить то, что они намеревались сделать, они без колебаний покинут сайт.
Само собой разумеется, что удобство использования играет жизненно важную роль для мобильных пользователей. Выполните этот трехэтапный процесс, чтобы улучшить удобство использования вашего веб-сайта и узнать, на чем именно вам нужно сосредоточиться:
- Шаг 1.Оцените каждый элемент на веб-странице и решите, подходит ли он для пути пользователя.
- Шаг 2:Определите, имеют ли какие-либо элементы второстепенную роль и могут ли они быть скрыты под вкладкой или аккордеоном.
- Шаг 3.Решите, на что вы хотите обратить внимание посетителей сайта, и разместите это в центре внимания (например, призыв к действию на целевой странице).
Теперь давайте рассмотрим рекомендации по мобильному веб-дизайну.
Рекомендации по мобильному веб-дизайну
1.Поймите пути перемещения пользователей
У мобильных устройств нет такой же площади экрана, как у настольных компьютеров и планшетов. Это означает, что вам нужно расставить приоритеты для элементов, которые будут отображаться для мобильных пользователей.
Начните с составления схемы пути к покупке. Кто ваша целевая аудитория и чего она пытается достичь? Каковы ее болевые точки, и какова ее конечная цель?
Ответы на эти вопросы позволяют оптимизировать работу с мобильными устройствами и доставлять контент, релевантный вашей целевой аудитории.
2. Откажитесь от навигации
18 советов по улучшению качества дизайна сайта
Панели навигации позволяют пользователям переходить к нужному разделу на сайте. Обычно они расположены в верхней или боковой части сайта, где пользователи могут их четко видеть.
Одна из проблем — внедрение панелей навигации для мобильных устройств. Меньшие размеры экрана означают, что полноценная панель навигации займет слишком много места.
Подумайте об использовании меню «гамбургера». Они открывают навигационные ссылки, когда пользователи нажимают на них, и формируют гораздо более чистый интерфейс.
Ниже приведен пример гамбургер-меню, расположенного в правом верхнем углу сайта.

Меню-гамбургер можно реализовать как в отзывчивом, так и в адаптивном дизайне. Рекомендуется реорганизовать меню так, чтобы включить в него как можно меньше ссылок.
Итак, что важно сохранить?
3. Ограничьте количество вариантов
Наш мозг может хранить не так много информации. Слишком большое количество вариантов может сбивать с толку и затруднять навигацию по сайту.
При разработке сводите количество вариантов на странице к минимуму. Если ваша основная цель — заставить посетителей скачать бесплатную пробную версию, сделайте это в первую очередь.
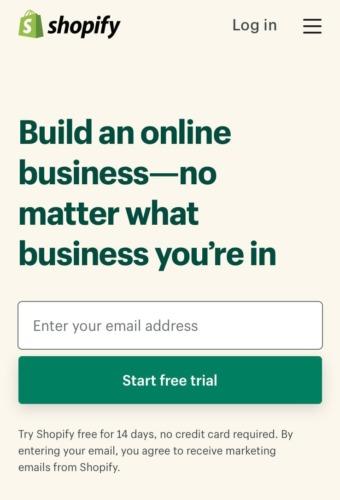
Ниже продемонстрирован хороший пример того, как Shopify ограничивает варианты на своей домашней странице.

10 лучших генераторов цветовой палитры Material Design
На самом деле посетители могут совершить только одно действие. Подумайте о своих основных целях и предоставьте пользователям достаточно возможностей, чтобы не перегружать их.
4. Упростите все
Не усложняйте посетителям задачу. Если что-то не служит цели или не является необходимым, выбросьте это.
Это также относится к любым формам на страницах сайта. Сократите формы и запрашивайте только ту информацию, которая абсолютно необходима. В примере от Shopify была только одна форма, и вы можете быть уверены, что это было сделано намеренно.
5. Изображения и видео
Добавление изображений на веб-страницу — отличный способ привлечь внимание и повысить вовлеченность. Изображения должны соответствовать вашему предложению и иметь правильный размер, подходящий для адаптивного дизайна.
Ниже приведен пример контекстно-релевантного изображения.

Еще один важный момент — это размеры изображений. Неоптимизированные изображения могут замедлить работу сайта и повлиять на общее впечатление пользователя.
Используйте программное обеспечение, например, Photoshop, для сжатия изображений перед их загрузкой на сайт. Если это возможно, разместите видео в другом месте и добавьте ссылку.
6. Размещение
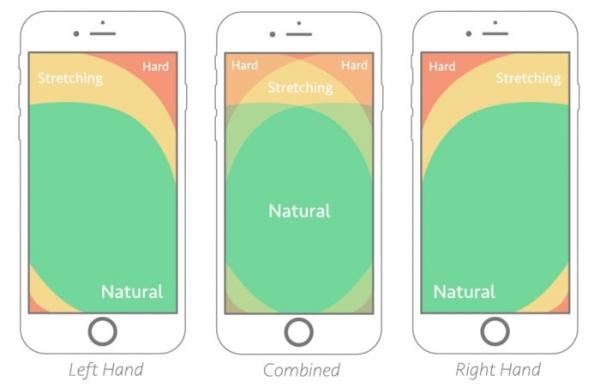
Люди обычно перемещаются по мобильным сайтам, двигая по сенсорным экранам мобильных устройств большими пальцами. Это означает, что к некоторым областям экрана легче получить доступ, как показано в примере, приведенном ниже.

Важно, чтобы навигационные и интерактивные области были расположены ближе к центру. Обязательно протестируйте места размещения, независимо от того выбираете ли вы отзывчивый или адаптивный дизайн.
7. Ссылка на контактную информацию
Мобильные пользователи хотят работать быстро. У них не хватает терпения пролистывать страницы контента, чтобы найти именно то, что они ищут.
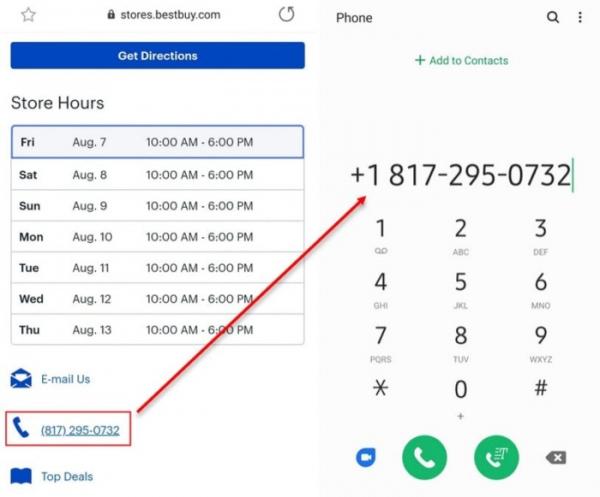
Номера телефонов должны быть со ссылками, чтобы можно было сразу позвонить в вашу компанию. Таким образом, посетителям не придется переключаться с сайта на мобильное приложение и обратно. Ниже приведен пример от BestBuy.

При нажатии на номер с гиперссылкой на сайте BestBuy автоматически открывается клавиатура мобильного устройства.
Точно так же при клике по вашему адресу должна открываться карта, чтобы пользователи могли легко найти местоположение вашего бизнеса. Последние два момента особенно важны, если вы работаете на локальном рынке.
Заключение
Выбор между отзывчивым и адаптивным дизайном требует особого внимания.
Отзывчивый дизайн обычно лучше подходит для небольших веб-страниц с низкой сложностью, а адаптивный дизайн лучше подходит для сложных интернет-ресурсов.
Независимо от того, какой тип мобильного дизайна вы выберете, важно знать, как именно аудитория использует ваш сайт, и всегда проверять удобство его использования. И не забывайте, что все должно быть предельно просто.
Источник: www.internet-technologies.ru