Оглавление:
- 1 Практическая работа: Редактирование изображений в векторном граф редакторе
Практическая работа: Редактирование изображений в векторном граф редакторе
Редактирование изображений в векторном графическом редакторе
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux
Цель работы. Научиться использовать различные возможности векторных редакторов: рисовать графические примитивы, линии и стрелки, вставлять растровые изображения и текст, использовать градиентную заливку, осуществлять группировку объектов, сохранять файлы в различных графических форматах.
Задание 1. Нарисовать функциональную схему компьютера, используя широкие возможности векторного графического редактора.
Задание 2. Сохранить полученный рисунок в векторном и растровом графических форматах.
Создание функциональной схемы компьютера
1. Запустить интегрированный пакет OpenOffice и ввести команду [Файл — Создать — Рисунок].
Установим размеры, поля и ориентацию области рисования.
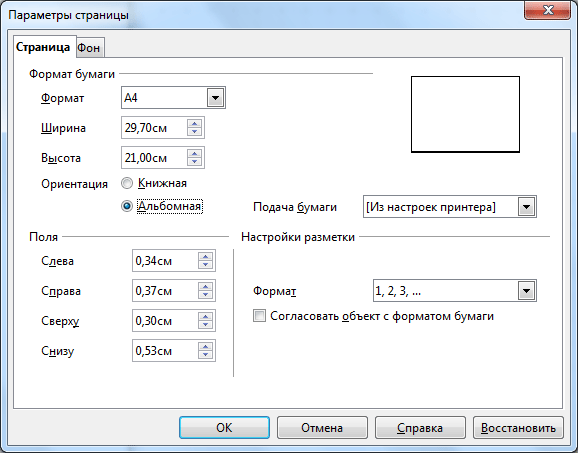
2. Щелкнуть в области рисования правой кнопкой мыши и выбрать в контекстном меню команду [Страница — Параметры страницы].
В появившемся окне на вкладке Страница выбрать формат области рисования, её поля и ориентацию.

Для большей точности рисования привяжем рисуемые фигуры к сетке и сделаем сетку видимой.
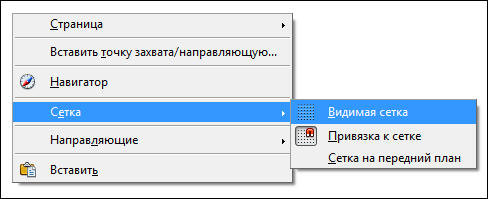
3. Вызвать щелчком правой кнопки мыши в области рисования её контекстное меню и активизировать его пункты, задающие параметры сетки.

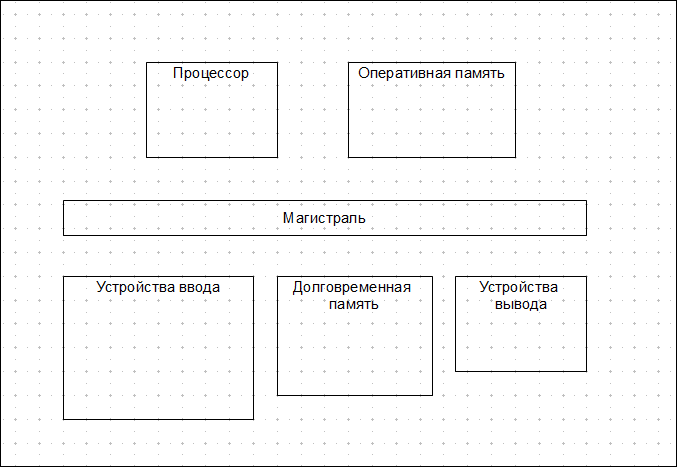
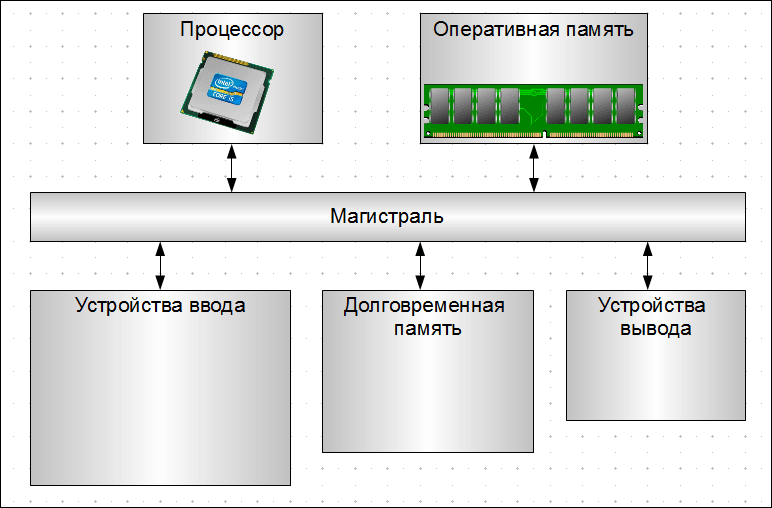
Нарисуем функциональную схему компьютера, состоящую из шести прямоугольников: Процессор, Оперативная память, Магистраль, Устройства ввода, Долговременная память и Устройства вывода.
4. На панели инструментов щелкнуть по кнопке Прямоугольник. (Если такой панели нет, то активируйте её [Вид — Панели инструментов — Прямоугольники]) На появившейся отрывной панели выбрать объект Прямоугольник, без заливки и нарисовать шесть прямоугольников в области рисования. Введём в прямоугольники название устройств компьютера.
5. Для ввода текста необходимо выделить нужный нам прямоугольник, где будет располагаться текст, и напечатать его. Таким образом нужно ввести название устройств компьютера.

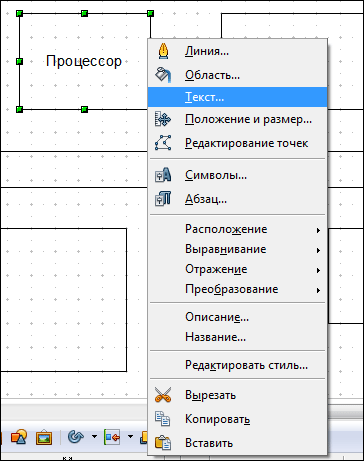
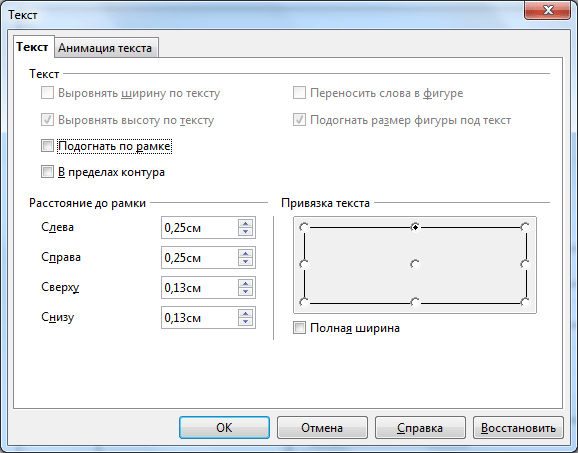
Если необходимо более детально поработать над форматированием текста — нужно вызвать контекстное меню «Текст».


В этом меню можно указать изначальное положение текста в прямоугольнике

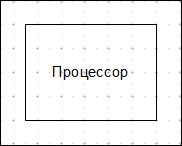
На данном этапе практической работы, у вас должна вырисовываться следующая композиция:

6. Теперь вставим в некоторые прямоугольники изображения соответствующих устройств компьютера.
Для начала скопируйте их себе в компьютер:


Выделить прямоугольник и ввести команду [Вставка — Изображение — Из файла…]. В появившемся диалоговом окне Вставить рисунок найти в иерархической системе папок и файлов файл с изображением процессора и щелкнуть ОК. Аналогично вставить изображение модуля оперативной памяти.
Вставим в функциональную схему соединительные стрелки.
7. На панели инструментов щёлкнуть на кнопке «Стрелки»…(Если такой панели нет, то активируйте её [Вид — Панели инструментов — Стрелки]). На появившейся отрывной панели выбрать объект Прямая соединительная линия со стрелками и нарисовать стрелку, соединяющую магистраль с процессором.
8. Выделить стрелку и ввести команду [Правка — Копировать], а затем четыре раза — [Правка — Вставить]. Появившимися четырьмя стрелками соединить магистраль с устройствами компьютера.
Подберём дизайн функциональной схемы компьютера, установим для каждого прямоугольника подходящий тип градиентной заливки.
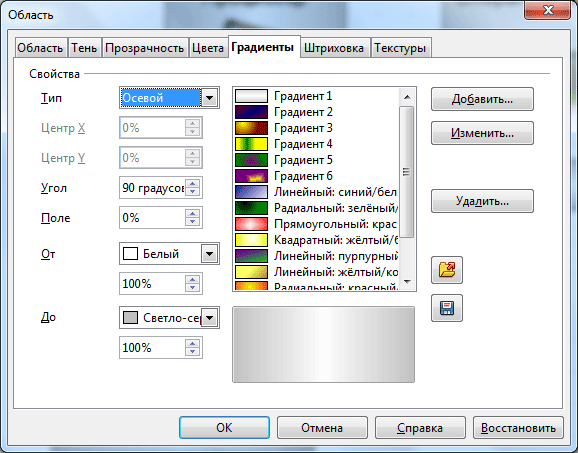
9. Последовательно выделить прямоугольники и в контекстном меню выбрать пункт Область… В появившемся диалоговом окне Область выбрать вкладку Градиенты и на ней тип градиентной заливки Осевой, угол 90 градусов и цвета Белый и Светло-серый.

10. Получим примерно такую функциональную схему компьютера:

Для удобства изменения размера или перемещения функциональной схемы компьютера, состоящей из отдельных объектов, эти объекты целесообразно сгруппировать.
11. Последовательно выделить мышью все объекты при нажатой клавише {Shift} и ввести команду [Действия — Группировать].
Сохранение рисунка в векторном и растровом графических форматах
Сохраним созданный векторный рисунок в собственном формате редактора OpenOffice Draw, а затем экспортируем его в растровый формат JPEG.
1. Ввести команду [Файл — Сохранить как…] и в окне Сохранить как выбрать формат OpenOffice.org и ввести имя файла, например компьютер.sxd.
2. Ввести команду [Файл — Экспорт…] и в окне Экспорт выбрать формат JPG и имя файла компьютер.jpg.
Литература: Учебник: Информатика Базовый курс. 9 класс. Н.Д. Угринович. Учебники «Информатика» для 7–9 классов разработаны в соответствии с требованиями ФГОС и с учетом вхождения курса «Информатика» в состав основной образовательной программы школы в объеме 105 часов (7, 8 и 9 классы).